Svg 3d Animation Example
In fact you need to clone an element append it to the end of a node and then delete the original. Because of the way SVG works the only way to achieve this is to manipulate the DOM as I described here.

Css Animation Examples To Recreate Creative Bloq
19 CSS Fireflies Animation.

Svg 3d animation example. 20 Pure CSS twinkling stars background Animation. SVG defines vector-based graphics in XML format. SVG 3D allows you to render out a 3D animation into an SVG file using the SMIL animate element to animate an SVG polyline elements points attribute value in order to produce motion of the vertices edges and ultimately faces.
A unique and funny loop animation depicting the characters walk. However SVG was not designed for 3D so it does not provide mechanisms for applying perspective transformation or hidden surface elimination. The little house grows wider taller and you can even make the trees and the entire foundation stretch.
15 Floating SVG Animation. The first SVG animation examples were developed in the late 90s and some web browsers already supported use of SVG animations as far back as 2003. Var t2 t1cloneNodefalse.
For example heres animation of transform. 3D transforms are supported inside elements fe. Es gibt nur wenige CSS-Events die eine CSS-Animation starten so wie in diesem einfachen Beispiel ein Hovern mit der Maus über die Seifenblasen.
214 Popular SVG Design Cool example to look as 3d animation in svg. SVG is great for line art. 17 Infinite SVG Triangle Fusion Animation.
Center of rotation is set to the center of the element transform. SVG Example. Ver nick on 4 dec 2018 825 am.
Just like the become a traveler today demo these loaders also use the sass preprocessor. 18 Tri Travelers Background Animation. 22 SVG background animation.
Note that the coordinate systems are still however different from. Ein kleines Javascript hilft der Animation von SVG-Elementen auf die Beine. And SVG element can also be transformed in three-dimensional space using CSS 3D Transforms.
An example of rotating an SVG element using CSS may look like the following. The legs use SVG animation while other parts use CSS3 animation. Var t1 documentgetElementByIdtrianglen.
55 unique svg animation examples for inspiration designsrock editorial development leave a comment svg animation is one of the. 21 Cascading Waves Animation. Examples in Each Chapter With our Try it Yourself editor you can edit the SVG and click on a button to view the result.
It scales nicely for high DPI displays without using much bandwidth. Until recently though you needed a separate program or plugin to view SVG on the web which is likely why its takenso long for SVG animators to find themselves in the spotlight. Diffuse and Specular Lighting.
This obviously isnt a good cross-browser solution as it uses prefixed properties but that isnt something I need in my application. I found that there really isnt a way in SVG to do a 3D rotation that is supported in any modern browser to the best of my knowledge. Rotate3d applied to elements tested in Chrome only.
Feel free to alter each slider exactly how you want. The movement of the objects in this demo is a combination of SVG and CSS3 animation. A super cool SVG Animation With Sliders example that allows you to play with different features just by using the sliders.
Percentage-based animations describe interactions that include percentage-based movement. For example you could scale something up by 20 or slide a responsive sidebar menu from off-screen using something like translateX. You can use this SVG animation example as inspiration or actually use it in your project.
16 Pure CSS infinite background animation. However CSS3 does have a similar transform property. Websites using Snap PBS KIDS.
Snapsvg Home Why Snap Getting Started Docs Support Demos Download. Joemon on 9 sep 2020 748 pm. SVG-Animation starten wenn das Element in.
SVG stands for Scalable Vector Graphics. Clock by Mohamad Mohebifar Watch the smooth movement of the second-hand in this clock showing the current time. On at least to some extent it seems like perspective is isometric only.
Only wireframe rendering is supported at the moment however material rendering is going to be explored in the future as well. Dashed Lines for Hidden Faces.

Animating Svgs With Pure Html And Css By Yousef Ahmed The Startup Medium

Basic 3d Rendering In Svg Elm Playground 3d By Lucamug Medium

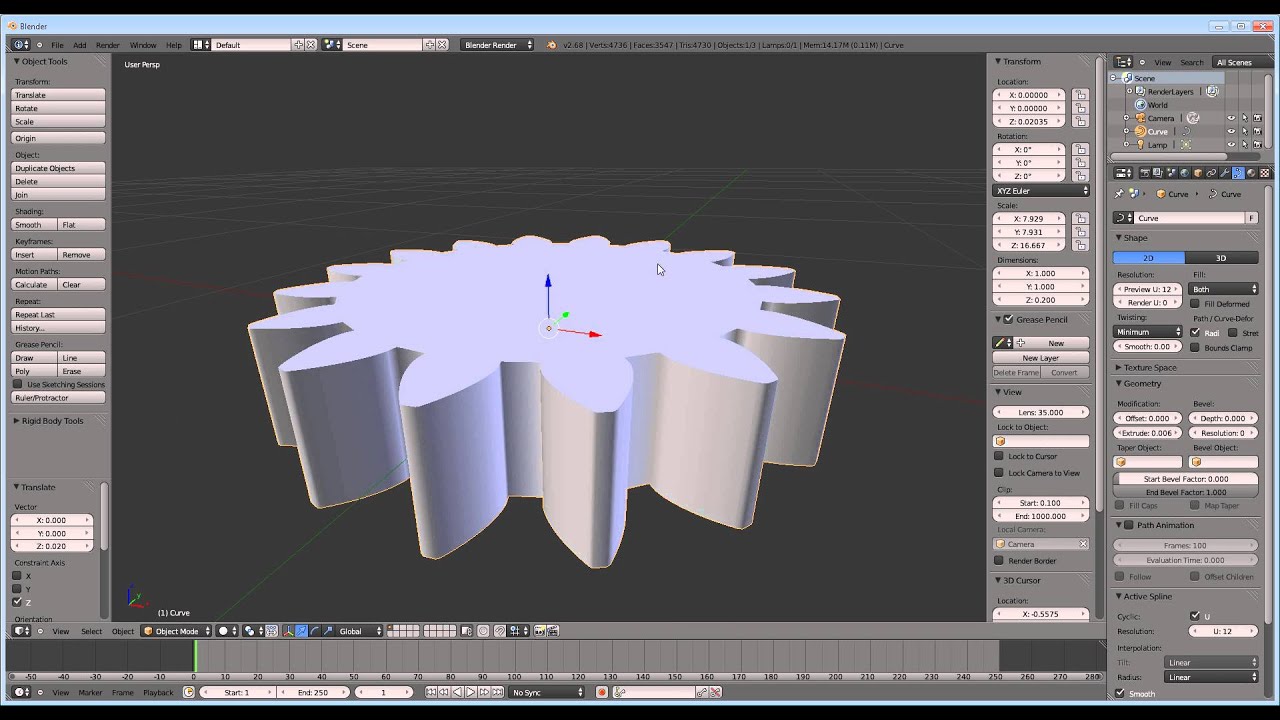
Turn A Svg File Into A 3d Printable Model Using Blender Youtube

Basic 3d Rendering In Svg Elm Playground 3d By Lucamug Medium

Basic 3d Rendering In Svg Elm Playground 3d By Lucamug Medium

Posting Komentar untuk "Svg 3d Animation Example"